Remixez les sites des grands musées. Pour les rendre modernes, responsives, mobiles !
Responsive Museum Week repense l’expérience des musées, en commençant par leur site web. Le principe est simple : il vous suffit de modifier la feuille de styles CSS du site d'un musée pour le rendre lisible sur mobile, tablette, etc.

Choisissez un musée !
Les accès au web via des appareils mobiles sont en passe de devenir majoritaires. De nombreux sites de musées ne sont pas du tout adaptés aux navigateurs des smartphones.
Sur place, visiter un musée avec son smartphone en main n’est plus une aberration : c’est très utile pour vérifier une information sur Wikipedia, retrouver des œuvres similaires dans d’autres musées, partager ses découvertes, etc.
Des applications iPhone propriétaires ? Nous voulons juste du web, pour tout le monde.
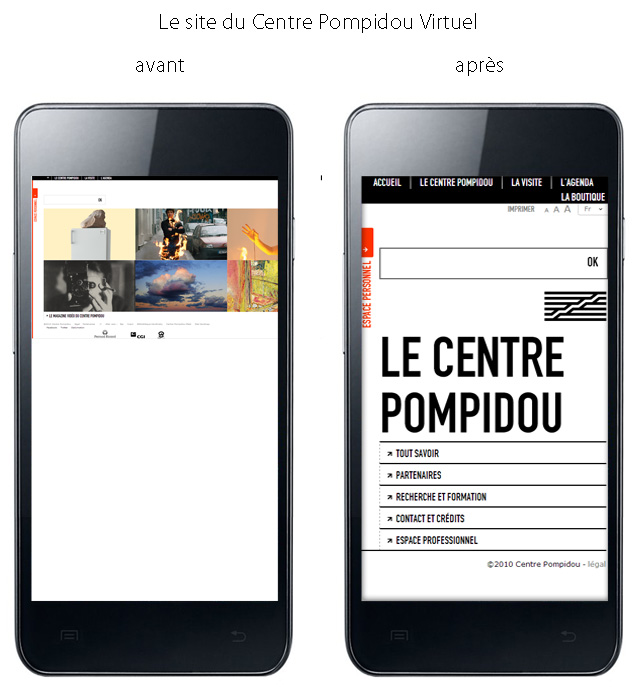
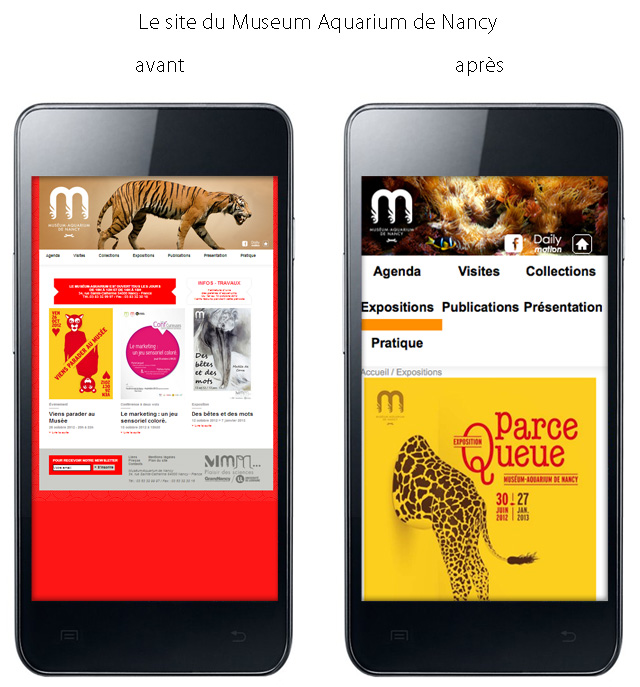
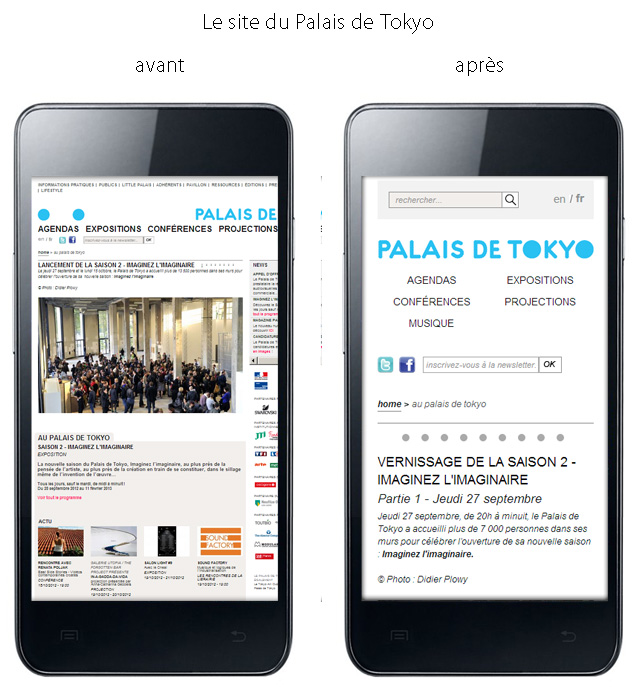
Le Centre Pompidou, le Louvre, Le Palais de Tokyo, le Musée du Quai Branly, le Musée d'Orsay, le Muséum d'Histoire Naturelle...
aucun de ces sites n'est réellement accessible et lisible sur mobile, aucun n'est en responsive web design ou mobile first !
"Hackez" le musée !


Hackez sa feuille de styles !
Remixez les styles CSS du site du musée que vous avez choisi et rendez son site moderne, responsive, mobile et utilisez les toutes dernières possibilités CSS3 !
Same old markup. But CSS remixing, oh, yes!
Votre objectif :
Modifier (ou remplacer) les feuilles de styles directement (utilisez Firebug, Stylish, etc.) pour créer un version responsive, mobile, et CSS3 du site.
Utilisez Stylish !
-

sur Firefox et Firefox Mobile) -

sur Chrome -

sur Safari -
sur iOS et tout autre navigateur
Des questions ?
Mais pourquoi donc tout ça ? Venez échanger sur le groupe facebook !
Vous trouverez aussi de l'aide sur le site Userstyles.org (en anglais) et pour un exemple, regardez cette CSS utilisateur pour Wikipedia.

Partagez votre résultat !
Avant tout, publiez votre nouvelle CSS pour que tout le monde puisse en profiter !
Sur Userstyles.org qui est le plus grand dépôts de CSS utilisateurs.
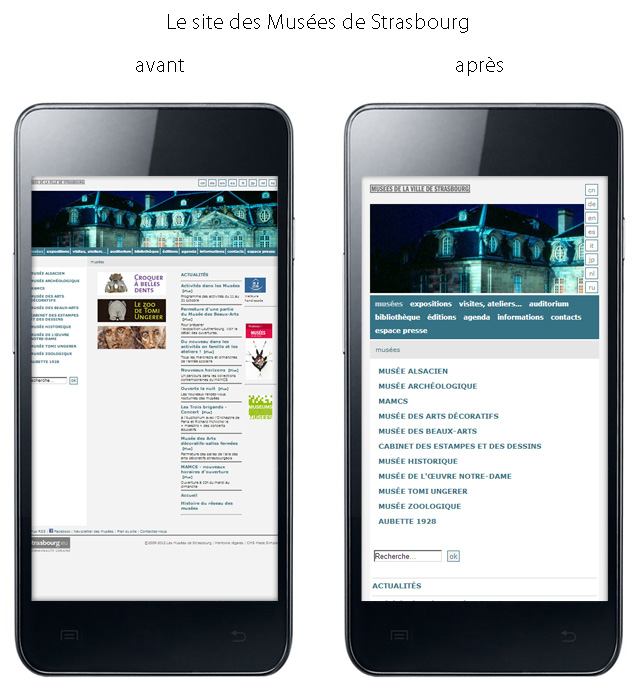
Ensuite, sur le tumblr de ResponsiveMuseum, partagez votre hack en créant des captures d’écran du site avant et après ! Les formats peuvent être :
- Smartphone 320px
- Tablette 768px
- Netbook 1024px
- Desktop 1600px
Postez la capture avant / après et le lien sur le tumblr :
Publiez votre hack css !

À propos
Geoffrey et Julien sont vraiment tristes de voir des sites de musées tout neufs qui ne fonctionnent absolument pas sur mobile. Les accès au web sont en voie de se faire majoritairement via des appareils mobiles. Et dans les musées, il y a mille usages, comme en savoir plus sur une œuvre ou un artiste, retrouver un objet précis. Alors, ils ont eu envie de faire une semaine où les utilisateurs de musées refont le web design des sites de musée, pour les rendre plus responsives, plus mobiles, plus CSS3 ! Repenser les musées, c’est *aussi* remixer leurs sites web. Cette idée date d’il y a tout juste une semaine et… c'est parti !